ホーム > IT日記 デザイン Webデザイン > CSSの調整に便利なツール♪
CSSの調整に便利なツール♪
一応、WEBデザインに携わっている私でございますが・・・。
本日は、CSSの調整やテストをする時に便利なツールをご紹介♪
それは、Google Chromeの拡張機能「karthikv/my-style」です。
普段WEBデザインする時に、CSSの微調整は
「firebug」とか「chromeの要素の検証」を利用しているのですが、
間違ってリロードして、元に戻ったり、
CSSを追加するのが面倒だったりするんですよね。。。
でも、「karthikv/my-style」は自動的に保存してくれるし、
リアルタイムに変更できるし、
書くのも簡単♪
たとえば・・・

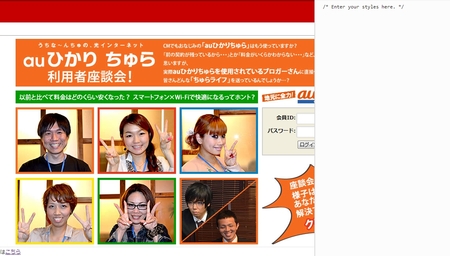
てぃーだのログインページを変更してみましょう♪
ctrl+mで下のような画面が表示されます。

右側に白いメモスペース見たいのが出てきました。
ここにCSSを記述します♪
たとえば・・・・

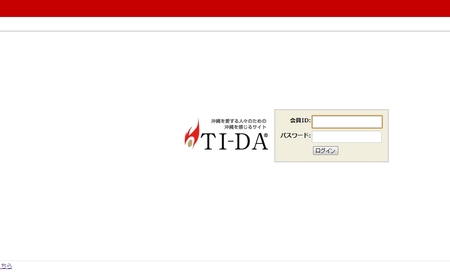
ロゴだけのシンプルなページ♪
これがCSSを書き加えていくだけで、リアルタイムに変更されていきます。
で、一度作っておけば・・・・

訪れるたびにご覧のとおり♪
残っててくれると再度デザインを確認したいときに便利(>_<)
戻したい時は、書いたCSSを消すだけです♪
これは、デザインの調整で便利だーと思ったら・・・
うまく使えば、自分だけのオリジナルページに作り替えられますね♪
見にくい商品リストを自分好みに見やすくアレンジしたり、
邪魔な広告を消したり♪
いろんな使い道がありそう。
ちょっといろいろ遊んでみたいと思います。
WEBデザインが興味あったり、
少し遊んでみたいという方は是非お試しあれ♪
【karthikv/my-style】
https://github.com/karthikv/my-style
zipファイルをダウンロードして、拡張機能に追加するだけです♪












